Tutorials » CSS

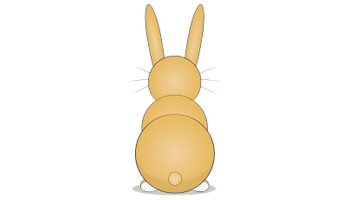
Create a CSS3 based rabbit
CSS3 brings many new features to the browsers and just to name 2 of them are border-radius and CSS gradients. The most modern browsers supports these properties already so let's take a look what's already possible with them. Create the HTML5 markup That simple HTML markup has it's own div-element for each part of the rabbit we will try to…
View whole tutorial »
Create a CSS and SVG powered, real looking Map
Scalable Vector Graphics, short SVG, are powerful XML based vector graphics. Unfortunately SVG isn’t 100% supported by all browsers, but the most modern browser support the most things, except the Internet Explorer (what a coincidence!). You could get an clear overview on caniuse.com of the SVG-browser-support. If you combine the power of CSS and SVG you could create awesome effects…
View whole tutorial »
Easy multiple CSS-Borders
I would say all of you know the normal CSS-Border which creates a normal 1 pixel thick border around the (HTML) object.A few months ago I read on Nettuts+ how to create multiple borders with simple CSS and today some addtional ways came in my mind how to create such more borders without adding unnecessary markup with simple CSS.(Note: The…
View whole tutorial »