Tutorial: Create a CSS3 based rabbit

CSS3 brings many new features to the browsers and just to name 2 of them are border-radius and CSS gradients. The most modern browsers supports these properties already so let's take a look what's already possible with them.
Create the HTML5 markup
<!doctype html>
<html dir="ltr" lang="en">
<head>
<title>CSS Rabbit</title>
<meta charset="utf-8" />
<link type="text/css" rel="stylesheet" media="screen" href="rabbit.css" >
</head>
<body>
<div id="container">
<div id="rabbit">
<div id="rabbit-ear-left"></div>
<div id="rabbit-ear-right"></div>
<div id="rabbit-head"></div>
<div id="rabbit-whiskers-left"></div>
<div id="rabbit-whiskers-right"></div>
<div id="rabbit-body"></div>
<div id="rabbit-derriere"></div>
<div id="rabbit-tail"></div>
<div id="rabbit-feet-left"></div>
<div id="rabbit-feet-right"></div>
<div id="rabbit-shadow"></div>
</div>
</div>
</body>
</html>
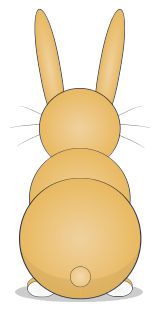
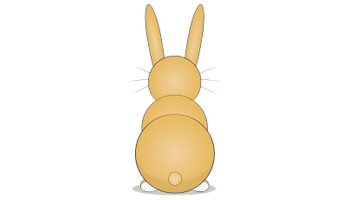
That simple HTML markup has it's own div-element for each part of the rabbit we will try to create with CSS3.
The important part: CSS(3)
* {
margin: 0px;
padding: 0px;
}
body {
background-color: #ffffff;
}
#container {
width: 300px;
margin: 0px auto;
}
First we reset the whole document to zero padding and margin and set then a white background-color to the body. Afterwards we set the width of the container to 300px and center it.
Now we set the property position: absolute to the rabbit element and all its children (within :after/:before):
#rabbit,
#rabbit *,
#rabbit-whiskers-left:before,
#rabbit-whiskers-left:after,
#rabbit-whiskers-right:before,
#rabbit-whiskers-right:after,
#rabbit-derriere:after,
#rabbit-feet-left:before,
#rabbit-feet-right:before {
position: absolute;
}
Let's take a look how we could create the rabbit CSS ears:
#rabbit-ear-left,
#rabbit-ear-right {
width: 50px;
height: 300px;
z-index: 1;
top: 50px;
border: 2px solid #363636;
border-bottom-width: 0px;
background-color: #f0d2a0;
background-image: -moz-radial-gradient(50% 50%, ellipse cover, #f0d2a0, #e6af46 100%);
background-image: -webkit-radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
background-image: -o-radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
background-image: -ms-radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
background-image: radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
border-radius: 50px / 250px;
-moz-border-radius: 50px / 250px;
-webkit-border-radius: 50px / 250px;
}
#rabbit-ear-left {
left: 50px;
-moz-transform: rotate(-10deg);
-webkit-transform: rotate(-10deg);
-o-transform: rotate(-10deg);
-ms-transform: rotate(-10deg);
}
#rabbit-ear-right {
left: 200px;
-moz-transform: rotate(10deg);
-webkit-transform: rotate(10deg);
-o-transform: rotate(10deg);
-ms-transform: rotate(10deg);
}
The width and height it the same, also z-index, background(-gradient), border(-radius) and the top position. And this background-gradient it new with CSS3. The syntax of the CSS gradient definition is:
linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )A simple CSS gradient generator could you find on ColorZilla.com.
To display the div as an oval form you could seperate the border-radius through a slash. The values before the slash are the horizontal radius and the values after / are the vertical radius values. Each of the ears get's now also a custom rotation/position. All the others elements are styled similar to the explained ear-elements just with custom properties.
I hope you enjoyed the tutorial and if you have questions; just comment and ask ;)!
The full CSS3 code looks like that:
* {
margin: 0px;
padding: 0px;
}
body {
background-color: #ffffff;
}
#container {
width: 300px;
margin: 0px auto;
}
#container input,
#container label {
width: 100%;
text-align: center;
position: relative;
z-index: 99;
}
#rabbit,
#rabbit *,
#rabbit-whiskers-left:before,
#rabbit-whiskers-left:after,
#rabbit-whiskers-right:before,
#rabbit-whiskers-right:after,
#rabbit-derriere:after,
#rabbit-feet-left:before,
#rabbit-feet-right:before {
position: absolute;
}
#rabbit-ear-left,
#rabbit-ear-right {
width: 50px;
height: 300px;
z-index: 1;
top: 50px;
border: 2px solid #363636;
border-bottom-width: 0px;
background-color: #f0d2a0;
background-image: -moz-radial-gradient(50% 50%, ellipse cover, #f0d2a0, #e6af46 100%);
background-image: -webkit-radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
background-image: -o-radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
background-image: -ms-radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
background-image: radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
border-radius: 50px / 250px;
-moz-border-radius: 50px / 250px;
-webkit-border-radius: 50px / 250px;
}
#rabbit-ear-left {
left: 50px;
-moz-transform: rotate(-10deg);
-webkit-transform: rotate(-10deg);
-o-transform: rotate(-10deg);
-ms-transform: rotate(-10deg);
}
#rabbit-ear-right {
left: 200px;
-moz-transform: rotate(10deg);
-webkit-transform: rotate(10deg);
-o-transform: rotate(10deg);
-ms-transform: rotate(10deg);
}
#rabbit-head {
width: 200px;
height: 200px;
z-index: 2;
left: 50px;
top: 250px;
border-radius: 150px;
-moz-border-radius: 150px;
-webkit-border-radius: 150px;
border: 2px solid #363636;
border-bottom-width: 0px;
background-color: #f0d2a0;
background-image: -moz-radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
background-image: -webkit-radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
background-image: -o-radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
background-image: -ms-radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
background-image: radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
}
#rabbit-whiskers-left,
#rabbit-whiskers-left:before,
#rabbit-whiskers-left:after {
width: 250px;
height: 100px;
z-index: 1;
border-radius: 200px / 20px;
-moz-border-radius: 200px / 20px;
-webkit-border-radius: 200px / 20px;
border-top: 1px solid #363636;
background-color: transparent;
}
#rabbit-whiskers-left {
-moz-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
-o-transform: rotate(0deg);
-ms-transform: rotate(0deg);
left: -25px;
top: 340px;
}
#rabbit-whiskers-left:before {
content: " ";
-moz-transform: rotate(30deg);
-webkit-transform: rotate(30deg);
-o-transform: rotate(30deg);
-ms-transform: rotate(30deg);
left: -10px;
top: 0px;
}
#rabbit-whiskers-left:after {
content: " ";
-moz-transform: rotate(-20deg);
-webkit-transform: rotate(-20deg);
-o-transform: rotate(-20deg);
-ms-transform: rotate(-20deg);
left: 25px;
top: 0px;
}
#rabbit-whiskers-right,
#rabbit-whiskers-right:before,
#rabbit-whiskers-right:after {
width: 250px;
height: 100px;
z-index: 1;
border-radius: 200px / 20px;
-moz-border-radius: 200px / 20px;
-webkit-border-radius: 200px / 20px;
border-top: 1px solid #363636;
background-color: transparent;
}
#rabbit-whiskers-right {
-moz-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
-o-transform: rotate(0deg);
-ms-transform: rotate(0deg);
left: 80px;
top: 340px;
}
#rabbit-whiskers-right:before {
content: " ";
-moz-transform: rotate(20deg);
-webkit-transform: rotate(20deg);
-o-transform: rotate(20deg);
-ms-transform: rotate(20deg);
left: -20px;
top: 5px;
}
#rabbit-whiskers-right:after {
content: " ";
-moz-transform: rotate(-30deg);
-webkit-transform: rotate(-30deg);
-o-transform: rotate(-30deg);
-ms-transform: rotate(-30deg);
left: 15px;
top: 0px;
}
#rabbit-body {
width: 250px;
height: 250px;
z-index: 3;
left: 25px;
top: 400px;
border-radius: 150px;
-moz-border-radius: 150px;
-webkit-border-radius: 150px;
border: 2px solid #363636;
border-top-width: 1px;
background-color: #f0d2a0;
background-image: -moz-radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
background-image: -webkit-radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
background-image: -o-radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
background-image: -ms-radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
background-image: radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
}
#rabbit-derriere {
width: 300px;
height: 300px;
z-index: 4;
left: 0px;
top: 475px;
border-radius: 150px;
-moz-border-radius: 150px;
-webkit-border-radius: 150px;
border: 3px solid #363636;
border-top-width: 1px;
border-bottom-width: 2px;
background-color: #f0d2a0;
background-image: -moz-radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
background-image: -webkit-radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
background-image: -o-radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
background-image: -ms-radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
background-image: radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
}
#rabbit-derriere:after {
content: " ";
width: 300px;
height: 254px;
z-index: 6;
background-color: transparent;
border-radius: 300px;
-moz-border-radius: 300px;
-webkit-border-radius: 300px;
border-bottom: 50px solid rgba(0, 0, 0, 0.05);
}
#rabbit-tail {
width: 50px;
height: 50px;
z-index: 5;
left: 127.5px;
top: 696px;
border-radius: 150px;
-moz-border-radius: 150px;
-webkit-border-radius: 150px;
border: 1px solid #363636;
background-color: #f0d2a0;
background-image: -moz-radial-gradient(50% 50%, circle cover, #f2dab0, #ecc070 100%);
background-image: -webkit-radial-gradient(50% 50%, circle cover, #f2dab0, #ecc070 100%);
background-image: -o-radial-gradient(50% 50%, circle cover, #f2dab0, #ecc070 100%);
background-image: -ms-radial-gradient(50% 50%, circle cover, #f2dab0, #ecc070 100%);
background-image: radial-gradient(50% 50%, circle cover, #f2dab0, #ecc070 100%);
}
#rabbit-feet-left,
#rabbit-feet-left:before {
width: 70px;
z-index: 3;
border-radius: 60px / 40px;
-moz-border-radius: 60px / 40px;
-webkit-border-radius: 60px / 40px;
border: 1px solid #363636;
}
#rabbit-feet-left,
#rabbit-feet-right {
background-color: #f0d2a0;
background-image: -moz-radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
background-image: -webkit-radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
background-image: -o-radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
background-image: -ms-radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
background-image: radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
top: 720px;
height: 50px;
}
#rabbit-feet-left {
left: 20px;
}
#rabbit-feet-right {
left: 212px;
}
#rabbit-feet-left:before,
#rabbit-feet-right:before {
content: " ";
background-color: #ffffff;
background-image: -moz-radial-gradient(50% 50%, circle cover, #f4f4f4, #ffffff 100%);
background-image: -webkit-radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
background-image: -o-radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
background-image: -ms-radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
background-image: radial-gradient(50% 50%, circle cover, #f0d2a0, #e6af46 100%);
height: 40px;
}
#rabbit-feet-left:before {
left: 0px;
top: 10px;
}
#rabbit-feet-right,
#rabbit-feet-right:before {
width: 70px;
z-index: 3;
border-radius: 60px / 40px;
-moz-border-radius: 60px / 40px;
-webkit-border-radius: 60px / 40px;
border: 1px solid #363636;
}
#rabbit-feet-right:before {
left: -1px;
top: 9px;
}
#rabbit-shadow {
width: 320px;
height: 50px;
z-index: 2;
left: -10px;
top: 735px;
border-radius: 300px / 50px;
-moz-border-radius: 300px / 50px;
-webkit-border-radius: 300px / 50px;
background-color: rgba(0, 0, 0, 0.2);
}