Tutorial: Remote JavaScript debugging for mobile apps on Android

The use of mobile applications (or short apps) is getting more and more, but it was such a pain to debug mobile versions of a website or an app. In the last time appeared some new possibilities which will make the life of a web developer much more easier.
Getting started with your smartphone
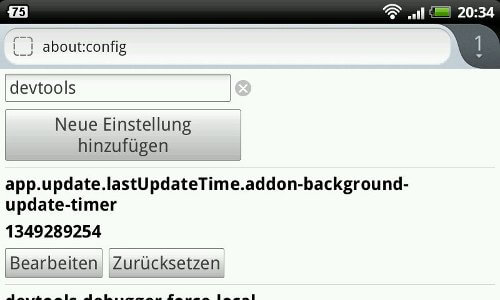
The first thing you need to to is to download Firefox Mobile. The minimum version you need is v15. After the installation open the following URL in Firefox Mobile: about:config
Search for devtools.debugger.force-local and toogle it to false, afterwards set devtools.debugger.remote-enabled to true. Now restart the mobile browser.

Getting your IP
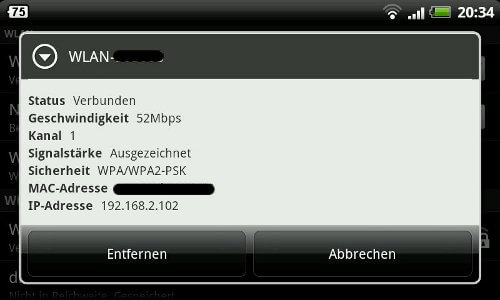
You need now your internal IP address of you smartphone. You could get it by opening your settings on your phone, tap on Wifi and then on your currently connected Wifi-connection. There you will see your IP address:

Configure your desktop Firefox for mobile debugging
On your desktop workplace you need also at least Firefox 15 to have the remote debugger built-in. Open there also the URL: about:config. Set there devtools.debugger.remote-enabled to true and restart your browser.
Start remote mobile debugging
Now go to the "Extras" menu item on your desktop Firefox and there you'll find "Remote debugger" in the "Web developer" menu. A prompt will appear where you need to change "localhost" to your noticed IP address from your smartphone. The port 6000 will stay the same if you didn't changed it. Now the remote debugger (mostly for JavaScript) will be opened on your desktop workplace after you confirmed the connection on your smartphone.
If it won't open the debugger or simply nothing happened, you don't run the latest needed version of Firefox. Try to install Firefox Nightly or if you are on a Linux machine, run these commands in your terminal:
sudo add-apt-repository ppa:ubuntu-mozilla-daily/ppa
sudo apt-get update
sudo apt-get install firefox-trunkAnd now: Happy debugging!